Nuestro profesor Paco Gómez, especialista en programación en ionic, actualmete está impartiendo clases en Florida Universidad y en la Universitat Oberta de Catalunya. Con anterioridad también ha ejercido como asesor y formador en sistemas de la información y tecnología para emprendedores en el instituto IDEAS.
Nuestro profesor Paco Gómez, especialista en programación en ionic, actualmete está impartiendo clases en Florida Universidad y en la Universitat Oberta de Catalunya. Con anterioridad también ha ejercido como asesor y formador en sistemas de la información y tecnología para emprendedores en el instituto IDEAS.
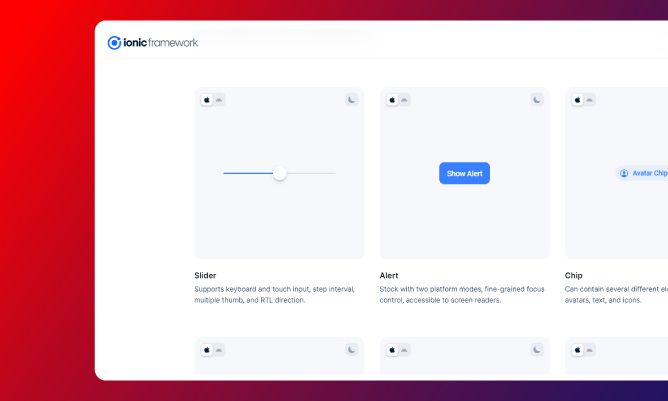
En el siguiente post nos explica las ventajas de crear una app con ionic, un framework de desarrollo rápido para programar en iOS y Android al mismo tiempo.
¿Cuántas veces hemos querido hacer una aplicación para cualquier tipo de móvil? ¿Cuánto tiempo crees que cuesta poder hacer una aplicación para Android y iOS?
Son preguntas que seguramente os habréis planeado si acabáis de empezar en este fantástico mundo del desarrollo de aplicaciones para dispositivos móviles, o también si lleváis ya tiempo y os planteáis poder realizar apps tanto para Android como para iOS. Con el framework de desarrollo rápido ionic se puede responder a estas dos preguntas, es multiplataforma y por lo tanto puedo desarrollar para ambos sistemas, tanto Android como iSs, y es muy muy rápido el proceso de desarrollo.
HTML, CSS y JS
Esta es el gran secreto de ionic, utilizar tres tecnologías ampliamente utilizadas en el mundo de desarrollo Web y que además nos permite realizar un testeo rápido a través de un navegador durante el desarrollo de nuestra aplicación. Es decir, ya no es necesario conocer todas las librerías de desarrollo de iOS ni de Android para poder realizar el desarrollo en ambas plataformas, únicamente sabiendo de HTML, CSS y JS, ionic se encarga posteriormente de producir un código para cada sistema.
Antes he nombrado la palabra testeo rápido, y es que este es uno de los puntos fuertes del desarrollo con ionic es que el proceso es mucho más directo si lo comparamos con el proceso de desarrollo en nativo. Desarrollar en nativo significa conocer el sistema, sus librerías, tener un dispositivo o un emulador de pruebas y también adaptarte a los cambios de cada uno de los sistemas operativos (y la verdad es que los cambios que se introducen son muchos). Todo esto además multiplicado por dos o tres dependiendo de los sistemas para los cuales queremos desarrollar.
Con ionic todo este proceso se acorta. Una vez instaladas las herramientas básicas y gratuitas (node.js, ionic y un IDE de desarrollo, ahora mismo yo utilizo Atom), comienzo a desarrollar mi aplicación siguiendo la estructura y los componentes que me proporciona ionic. Y aquí viene la maravilla, al mismo tiempo que desarrollo voy observando los cambios, los errores y la evolución en el navegador, ya que cada vez que hago CTRL+S, se reflejan en el mismo. Realmente “no hay color”.
¿Cómo empezar con ionic? Una aplicación real.
En primer lugar realizar un proyecto rápido, una aplicación real, que en mi caso me sirve para mi día a día, y que hemos denominado Encontrator. Una aplicación que mediante la cámara del teléfono móvil podamos salvar y etiquetar dónde dejamos nuestros objetos como las llaves del coche, las gafas, o el coche mismo y así poder encontrarlo si no nos acordamos dónde lo habíamos dejado.
Con esta aplicación aprenderemos los principios básicos de ionic, a estructurar nuestra información, a presentarla en la pantalla y por último a utilizar diferentes plugins que nos ayudarán a utilizar el hardware de nuestro dispositivo móvil como puede ser la cámara.
Si quieres aprender a programar con diferentes lenguajes y aprender más de forma gratuita de la mano de profesionales, no esperes más y mira todo el contenido disponible.

Bootcamps online de Programación>
Todo lo que debes saber sobre IPv6. No es el pasado, es el presente, ¡y vas tarde! >