¿Qué es Vue js y para qué sirve? ¿Cómo instalarlo? ¿Qué necesito para crear un proyecto? ¿Cómo puedo poner empezar a utilizar Vue con TypeScript? Ejemplos.
Vue fue creado por Evan You, ex trabajador de Google, quien, es importante mencionar, fue desarrollador Angular. Fue lanzado en el año 2014 y aunque inicialmente fue pensado para ser una biblioteca personal, la comunidad hizo que el proyecto creciera a un ritmo impresionante, posicionándolo hoy en día como uno de los Frameworks web más populares, junto con Angular y React.
¿Qué es VUE.js y para qué sirve?
Vue.js es un framework frontend de javascript que sirve para desarrollar páginas web (Single Page Application) de una manera más cómoda. Nace con la necesidad de no tener que escribir tanto código javascript y sobre todo con la idea de ahorrar tiempo al programador.
Principalmente, el framework se centra en la capa vista de la web, dejando así el enrutamiento, gestión de datos o el renderizado en el servidor a cargo de plugins/librerías como vue-router, vuex y Nuxt, respectivamente.
Los recursos más interesantes sobre Vue son su documentación oficial y la extensión “Vue.js devtools”, muy útil para depurar las aplicaciones.
Instalación vue.js
Para instalarlo tienes dos opciones:
- Inclusión directa: Descarga e incluye la etiqueta script con la ruta correcta para registrar Vue globalmente en la aplicación.
<script src= “http:s//cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js></script>
- NPM: Es el método de instalación recomendado para construir aplicaciones a gran escala con Vue.
$ nom install vue
- Instalando Vue-Cli. Para instalar el paquete, utiliza uno de los siguientes comandos:
npm install -g @vue/cli # O yarn global add @vue/cli
Puedes verificar que está correctamente instalado simplemente ejecutando “vue” en la terminal para ver todos los comandos disponibles. Y puedes comprobar la versión instalada con el siguiente comando: vue –version
Primeros pasos con Vue.js: ejemplos, templates y creación del proyecto
1. Templates de VUE.js
Vue.js utiliza una sintaxis de template basada en HTML que permite vincular el DOM a los datos de la instancia de Vue subyacente. Además, utiliza un DOM virtual para compilar las plantillas y actualizar, cuando el estado de la aplicación cambia, el mínimo número de nodos posible.
2. Creación del proyecto VUE.js
Una vez instalado vue-cli, podemos crear un proyecto ejecutando:
$ vue create name_of_project
Tras ejecutar este comando, elegiremos la configuración que necesitemos para nuestra aplicación: Soporte para Typescript, configuración de tests, etc.
Con el proyecto creado, accedemos a la carpeta raíz y escribimos en la terminal npm run serve para levantar la aplicación en modo desarrollo en localhost:8080.
3. Arquitectura de proyecto VUE.js
La estructura de directorios de un proyecto Vue a través de la línea de comandos vue-cli se compone por:
- /assets
- /components
- /views
- App.vue
- main.js
Vue 3 con Typescript

En Vue 3 podemos beneficiarnos de toda una serie de ventajas, pero son opcionales en muchos casos, por lo que podemos ir aprendiendo progresivamente e incorporando nuevas características con nuestro propio ritmo.
Con todas estas novedades, Vue 3 está teniendo una gran acogida y consolidando su posición entre los frameworks preferidos por los desarrolladores.
Uno de los factores que impulsan estas ventajas es el soporte para TypeScript, que se incorpora por defecto en Vue 3.
De hecho, todo el framework está desarrollado ahora bajo TypeScript. Ahora con Vue es más fácil la reutilización del código y la detección temprana de errores, ya que TypeScript nos ofrece una capa de seguridad muy sólida sobre la que desarrollar componentes que nos facilitan utilidades como el intellisense en los editores de código, o la detección de errores incluso antes de ejecutar el código.
Configurar el proyecto
Tenemos dos opciones para empezar a trabajar con Typescript.
- Podemos trabajar con un proyecto ya creado y querer migrar a TS progresivamente.
- Podemos crear un proyecto desde 0 con soporte para typescript a través de una plantilla que nos proporciona VUE.
Veamos estas dos opciones y cómo poder empezar a desarrollar con Typescript, aportando mayor seguridad y temprana detección de errores.
Configurar el proyecto creado en JS
Podemos trabajar con un proyecto ya creado y querer migrar a TS progresivamente. Esta es una opción muy buena si ya cuentas con un proyecto heredado en JS.
VUE, nos proporciona desde su CLI un comando que hace mucha magia por nosotros y que se encarga de realizar todos estos cambios en el proyecto heredado para que empezar a usar TS seas todo facilidades:
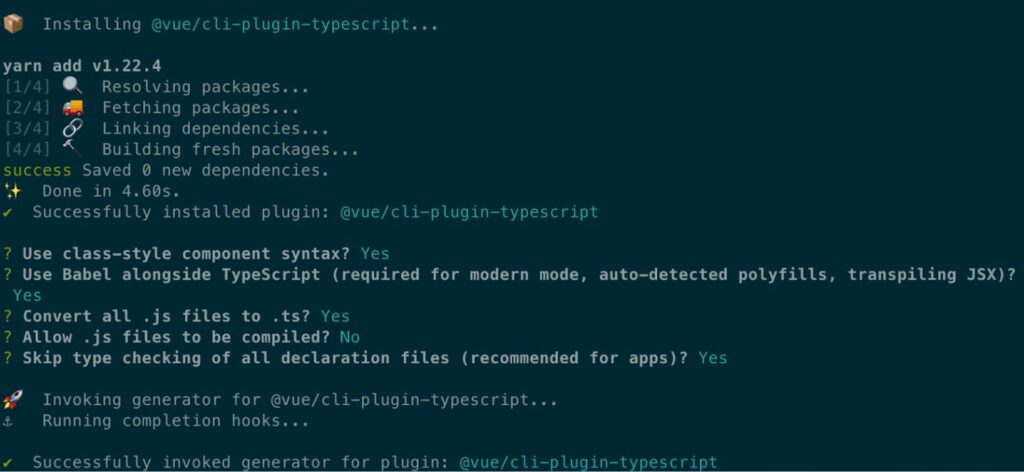
> vue add typescript

¿Qué hace este comando?
Se encarga de:
- Transformar todos los archivos JS a TS
- Configurar el archivo tsconfig.json
- Configurar el archivo webpack.config
- Configurar Babel en el proyecto
y…. ¡mucha magia específica para VUE!
Si todo ha ido bien, la página principal de tu aplicación debería tener esta pinta:

Amplia tus conocimientos con el Bootcamp Online Frontend Vue
En el Bootcamp Online Frontend Vue aprenderás a crear una aplicación Vue con compatibilidad para TypeScript, compilaremos la aplicación y descubrirás algunos secretos y errores comunes con ejemplos prácticos para poder desarrollar con la seguridad de typescript tus aplicaciones VUE.
Más sobre el Bootcamp Online Frontend Vue >
TOP 5 streamings imprescindibles sobre Frontend en nuestro canal de YouTube >
GeeksHubs Academy, un cambio de vida avalado en las opiniones de la coding school >